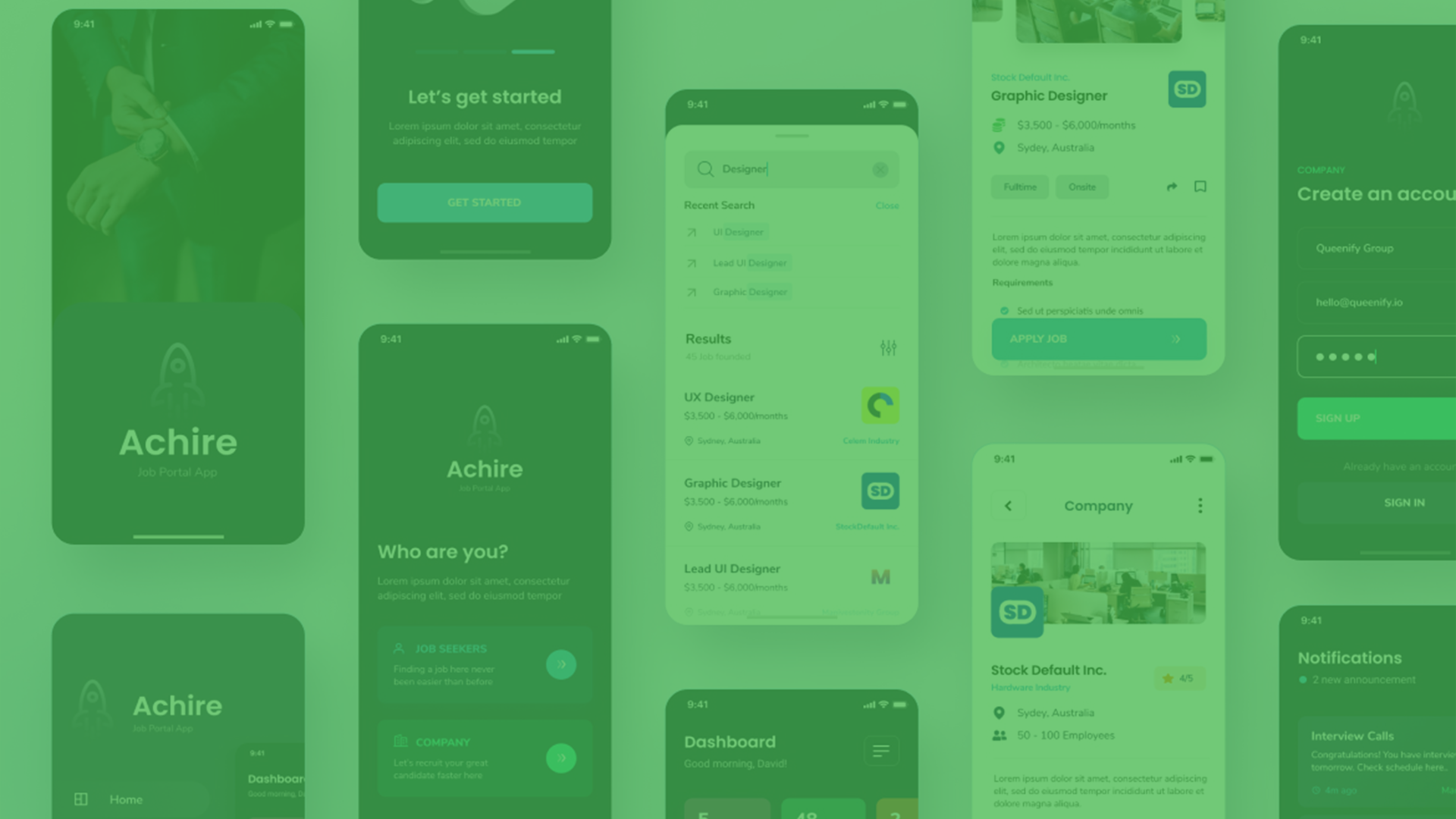
Rapid Wireframing in UI/UX

Wireframing is considered to be one of the most vital steps in Interaction Design which visualizes the layout of digital platforms. In simple words, a Wireframe is nothing but a blueprint of the interface which outlines the characteristics of the elements constituting a digital platform. A Wireframe consists of a lot of interface elements such as Call To Action (CTAs), Radio Buttons and Sliders, which allow the users to interact with the interface. Based on the feedback given by the users, designers do further iterations and create a user centric interface.
Why should one use Wireframes?
1. Information architecture -
Large websites or applications might confuse a user if they just go through a flowchart created by a designer. By converting a flowchart into a Wireframe, ambiguities can be avoided and the system can be turned into a logical structure. It helps in creating Information architecture which highlights the groups, sub-groups and how the information flows throughout the system.
2. Visual appeal - A Wireframe allows the designer to create an intuitive layout by placing the elements in a natural, logical and easy-flowing manner. These elements have certain characteristics such as form, color, size, etc., which give us a sense of aesthetics of the system. By creating this visual stimuli, a designer can attract and retain a large number of users to interact with the system.
3. Usability - Wireframes always direct towards usability and it allows the designer to test the platform's ease of use, information architecture, placement of features and user journey, while performing key tasks. They also help in finding the missing links and bridge out the gaps in the platform. The usability test helps to detect flaws and iterate at a very early stage of the design process.
4. Scalability - Wireframes always direct towards usability and it allows the designer to test the platform's ease of use, information architecture, placement of features and user journey, while performing key tasks. They also help in finding the missing links and bridge out the gaps in the platform. The usability test helps to detect flaws and iterate at a very early stage of the design process.
5. Time saver - Wireframe is highly effective in performing usability and iterations at an early stage. This helps in cutting down the time taken to roll out a product/platform/website.
What is rapid Wireframing?
The term “Rapid Wireframing” is self-explanatory. It refers to a process through which the designer can achieve a significant reduction in the time taken to create a Wireframe. Technological advancements are unleashing the opportunities to create the Wireframe at much higher speed these days. In this world of virtual connectivity, people are upgrading their skills to deliver projects before time, which is resulting in a highly competitive market.
Framework for rapid Wireframing?
a) Inspiration from the existing system - When designers receive a new project, but are clueless on how to get started, then this step proves to be very helpful. Designers often take inspiration from virtual sources and from other designers. A collection of virtual places is a great way to stay inspired and updated as per current design trends. Few of them are interesting, dribble, Behance etc.
b) Content inventory - It is a repository where the words, the pictures, and the content of the designed system is stored. It helps in organizing, tracking and editing the design files. It paves the way to build a scalable structure and facilitates smooth collaboration by giving easy access to the teammates.
c) Design system - Design systems always accompany designers like a best friend, they start at small scale but grow as the project scope grows. They are live documents that allow you to share assets, fonts, etc. across multiple designers and create an organized, central repository for common usage throughout your team. It includes following items.
- Icons
- Style guides
- Grids, margins, padding, etc
- UI/UX copy tonality guidelines
- Components
e) Feed the assets in the library - Once the design system and the components are ready, designers feed them in the library to improve the accessibility. This last step keeps designers very focused towards the objectives and speeds up the rate of prototyping.
Conclusion
The objective of Rapid Wireframing is to find the right design – and not to create the most beautiful schematic – which will get the design team, the development team and all other stakeholders on the same page. It helps the designers to present new concepts to the decision makers – board members, directors, investors, etc. – in quick time, so that they can approve the development of a new website/platform/product.
Recent Posts

Gamification of User Interface
Gamification of User Interface “A game is a problem-solving activity, approached with a playful attitude.” - Jesse Schell Gamification is the application of game elements in a non-gaming environment with the intent to motivate users and enhance users’ participation to achieve the desired goal. Gamification is achieved by taking the user experience, emotions…

User Experience through User Interface
User Experience through User Interface User experience design has been the buzz word in the design and communications circle in the recent years. It has also gained acceptance as a practice, nowadays, across a number of interfaces such as websites, E-commerce platforms, project management systems and portals. The corporates are realizing the potential…

Design Research
Design Research “Good design doesn't stem from intuition, talent, or luck (although I'll take a smidgen of each). It comes from research and understanding”.- Author: Anonymous Research is considered to be the foundation and one of the key steps in the design process. It consumes a significant amount of time to clarify the task…
CONTACT US
Follow Us



Recent Posts

Gamification of User Interface
Gamification of User Interface “A game is a problem-solving activity, approached with a playful attitude.” - Jesse Schell Gamification is the application of game elements in a non-gaming environment with the intent to motivate users and enhance users’ participation to achieve the desired goal. Gamification is achieved by taking the user experience, emotions…

User Experience through User Interface
User Experience through User Interface User experience design has been the buzz word in the design and communications circle in the recent years. It has also gained acceptance as a practice, nowadays, across a number of interfaces such as websites, E-commerce platforms, project management systems and portals. The corporates are realizing the potential…

Design Research
Design Research “Good design doesn't stem from intuition, talent, or luck (although I'll take a smidgen of each). It comes from research and understanding”.- Author: Anonymous Research is considered to be the foundation and one of the key steps in the design process. It consumes a significant amount of time to clarify the task…